Untuk mengawali pembahasan ini, buka kembali dokumen HTML menu yang sudah kita buat, dan kita edit sesuai dengan kode seperti dibawah ini dan simpan dengan nama dokumen HTML yang lain.
<html>
<head>
<title>Dorpodown Menu</title>
<link rel="stylesheet" href="dropdownmenu.css" type="text/css">
</head>
<body>
<div id="menu_wrapper">
<ul id="menu">
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a>
<ul>
<li><a href='#'>The Team</a></li>
<li><a href='#'>History</a></li>
</ul>
</li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Product</a>
<ul>
<li><a href='#'>Laptop</a></li>
<li><a href='#'>Computer</a></li>
<li><a href='#'>Flashdisc</a></li>
<li><a href='#'>Hard Disc</a></li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
</body>
</html>
Seperti tutorial sebelumnya, kita akan membuat code CSS diluar dokumen HTML tersebut, dan memasukkan kode CSS dengan teknik linked css yang sudah kita pelajari dalam tutorial sebelumnya.
Buat code CSS seperti berikut ini :
Yang pertama kita akan mengatur tag
<ul>.
ul{
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
margin:0;
padding:0;
list-style:none;
}
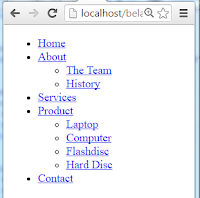
Dari gambar disamping terlihat semua list item akan tampil rata di sebelah kiri.
Selanjutnya kita akan mengatur supaya ada perbedaan antara mana menu dan mana yang merupakan sub menu.
Bagian list item yang menunujukkan menu tetap di tepi, sedang list item yang menunjukkan sub menu agak masuk ke dalam. Untuk mengatur hal ini, maka kita akan mengatur bagian list item (li) yang berada di bawah unordered list (ul), sehingga code css dituliskan seperti di bawah ini :
ul li{
display:block;
position:relative;
float:left;
}
maka akan tampil seperti gambar berikut :
Dari gambar tersebut ditunjukkan bahwa list item bagiam menu tersusun satu baris di bagian atas, sedangkan sub menunya berada di bawahnya.
Selanjutnya bagaimana agar yang terlihat pada menu navigasi tersebut adalah menu utamanya saja sedang sub menunya tidak langsung tampil, maka kita akan menyembunyikan sub menu yaitu mengatur unordered list
<ul> yang berada didalam list item menu utama <li>, maka tambahkan code CSS seperti berikut :
li ul{
display:none;
}
Dari gambar diatas sudah nampak yang kelihatan adalah menu utama saja, sedang sub menu tersembunyi. Selanjutnya kita akan mengatur menu yang sudah tampil tersebut yang merupakan link ( selektor a) akan diberikan background berwarna, warna tulisan, serta mengatur jarak antara menu satu dan menu yang lainnya.
Maka akan kita tambahkan kode css seperti berikut :
ul li a {
display:block;
text-decoration:none;
color:#ffffff;
border-top:1px solid #ffffff;
padding:5px 15px 5px 15px;
background:#2c5463;
margin-left:1px;
white-space:nowrap;
}
Jika pada menu navigasi tersebut kita arahkan mouse diatasnya, akan menunjukkan mouse berubah jadi hand icon (tambar tangan menunjuk), tetapi belum ada efek apa pun saat mouse melewati menu navigasi (hover). Selanjutnya kita akan mengatur efek yang terjadi saat mouse melewati menu (hover) agar background warna dari menu tersebut berubah, tambahkan kode css seperti berikut dah lihat hasilnya :
ul li a:hover{
background:#617f8A;
}
<ul> yang berada di dalam tag <li> seperti code berikut :
li:hover ul {
display:block;
position:absolut;
}
<li> dan atur besarnya huruf dengan code berikut serta lihat kembali hasilnya :
li:hover li {
float:none;
font-size:12px;
}
<a> yang berada didalam tag <li> saat mouse hover diatas sub menu, warna background akan berubah, tambahkan code berikut dan lihat hasilnya :
li:hover li a:hover {
background:#9C9;
}
ul{
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
margin:0;
padding:0;
list-style:none;
}
ul li{
display:block; position:relative; float:left;
}
li ul {
display:none;
}
ul li a {
display:block;
text-decoration:none;
color:#ffffff;
border-top:1px solid #ffffff;
padding:5px 15px 5px 15px;
background:#2c5463;
margin-left:1px;
white-space:nowrap;
}
ul li a:hover{
background:#617f8A;
}
li:hover ul {
display:block;
position:absolut;
}
li:hover li {
float:none;
font-size:11px;
}
li:hover li a:hover {
background:#9C9;
}
Demikian tutorial membuat menu navigasi dengan dropdown menu, semoga membantu bagi yang sedang belajar.
Selamat belajar, selamat berkarya dan Salam coding.
Thx.
Sign up here with your email