Pertama buatlah dokumen HTML seperti biasanya, dan juga kode CSS dibuat pada file yang berbeda. Misalkan dokumen HTML kita simpan dengan nama form_contact.html dan kode CSS disimpan dengan nama contact.css.
Kita akan buat dokumen HTML terlebih dahulu, dan berikut skripnya.
<html>
<head>
<title>Form Contact</title>
<link rel="stylesheet" href="contact.css" type="text/css">
</head>
<body>
<form>
<div class="box">
<h1>Contact Form</h1>
<div class="label_width">
<label><span>Nama Lengkap</span>
<input type="text" class="input_text" name="name" id="name" placeholder="name"/>
</label>
</div>
<div class="label_width">
<label><span>Email</span>
<input type="text" class="input_text" name="email" id="email" placeholder="email" />
</label>
</div>
<div class="label_width">
<label><span>Subject</span>
<input type="text" class="input_text" name="subject" id="subject" placeholder="subject" />
</label>
</div>
<div class="label_width">
<label><span>Message</span>
<textarea class="message" name="feedback" id="feedback" placeholder="message"></textarea>
<input type="button" class="button" value="Send" />
</label>
</div>
</div>
</form>
</body>
</html>
dan berikut kode CSS nya :
* {
margin:0;
padding:0;
}
body {
font:100% normal arial, Arial, Helvetica, sans-serif;
background:#161712;
}
form, input, select, textarea {
margin:0; padding:0; color:#ffffff;
}
Kemudian kita akan mengatur class yang sudah disebutkan pada dokumen HTML diatas yaitu box yang terdapat didalam elemen div, agar semua elemen yang berada di class box ini memiliki bakcground warna. Maka pada kode CSS kita tambahkan kode seperti berikut dan lihat perubahan yang terjadi:
div.box {
margin:0 auto;
width:500px;
background:#333;
position:relative;
top:50px;
border:1px solid #262626;
}
<h1> yang berada di layer box sperti kode berikut :
div.box h1 {
color:#ffffff;
font-size:18px;
text-transform:uppercase;
padding:5px 0 5px 5px;
border-bottom:1px solid #161712;
border-top:1px solid #161712;
}
<label> akan diatur border, padding serta warna backgrounnya seperti kode berikut :
.label_width{
width:500px;
padding:0 20px;
}
<input> akan diatur border, padding serta warna backgrounnya seperti kode berikut :
div.box .input_text {
display:block;
padding:10px 10px;
width:450px;
background:#383838;
border-bottom:1px double #171717;
border-top:1px double #171717;
border-left:1px double #333333;
border-right:1px double #333333;
}
div.box .message {
display:block;
padding:7px;
width:450px;
background:#262626;
border-bottom:1px double #171717;
border-top:1px double #171717;
border-left:1px double #333333;
border-right:1px double #333333;
overflow:hidden; height:150px;
}
div.box .button {
margin:0 0 10px 0;
padding:4px 7px;
background:#cc0000;
position:relative;
top:10px;
left:5px;
width:100px;
border-bottom:1px double #660000;
border-top:1px double #660000;
border-left:1px double #ff0033;
border-right:1px double #ff0033;
}
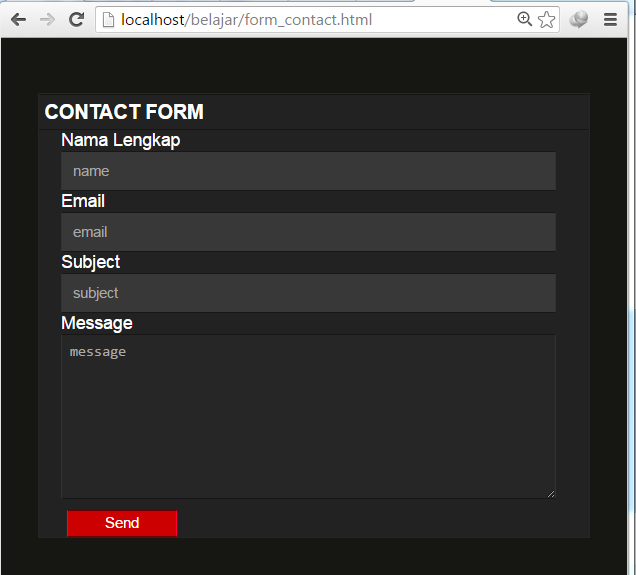
Maka jika code css tersebut selsai di tulis lengkap bentuk form yang kita buat akan seperti gambar berikut :
Demikian tutorial sederhana membuat form menggunakan css tanpa tabel, semoga membantu.
Selamat belajar, selamat berkarya dan Salam Coding.
Thx
Sign up here with your email