Sebelum kita membuat menu navigasi dengan berbagi macam bentuk keindahan, namun kita harus memahami dasar-dasar membuat menu melalui CSS. Jika kita sudah memahami dasar-dasar membuat menu, maka kita dalam bereksplorasi ke depan dengan menu-menu yang menarik tidak menutup kemungkinan tercipta karya terindah dalam menampilkan navigasi di dalam website ataupun aplikasi kita.
Adapun dalam membuat navigasi ini, kita akan memanfaatkan unordered dan ordered list yang sudah kita bahas pada tutorial sebelumnya. Oleh karena dalam pembuatan menu itu membutuhkan kejelian yang tinggi, maka khusus dalam tutorial ini akan di kupas agak panjang dan akan diuraikan secara perlahan-lahan (step by step).
Okay langsung saja kita menuju ke pembahasan awal. Buatlah dokumen HTML sebagaimana berikut :
<!DOCTYPE html>
<html>
<head>
<title>Menu Navigasi</title>
</head>
<body>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Product</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</body>
</html>
Selanjutnya kita akan membuat kode css untuk mengatur menu tersebut dimana code CSS ini akan kita buat terpisah dengan kode HTML.
Karena menu tersebut akan diberikan background, maka sebaiknya unordered list ini berada dalam sebuah layer, untuk itu tambahkan tag
<div> dengan id="menu_wrapper".
#menu_wrapper{
padding:0 16px 0 o;
background-color:#1919B3;
}
<link rel="stylesheet" href="menu.css" style="teks/css"> diantara tag <head> dan </head>, dan tambahkan code CSS untuk membuat id="menu" dengan menghilangkan symbol bullet seperti berikut :
#menu
{
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
text-transform:uppercase;
margin:50px 0;
padding:0;
list-style-type:none;
background-color:#F93;
font-size:13px;
height:40px;
border-top:2px solid #1919B3;
border-bottom:2px solid #ccc;
}
Tampilan code css diatas lengkap dengan dokumen HTML adalah seperti berikut :
<!DOCTYPE html>
<html>
<head>
<title>Menu Navigasi</title>
<link rel="stylesheet" href="menu.css" type="text/css">
</head>
<body>
<div id="menu_wrapper">
<ul id="menu">
<li><a href='#'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Services</a></li>
<li><a href='#'>Product</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
</body>
</html>
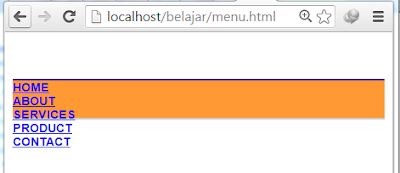
Dari tampilan tersebut, susunan unordered list masih tersusun dari atas kebawah, padahal kehendak kita adalah supaya berjajar dari samping kiri ke samping kanan, dan bagaimana agar elemen itu menempati mulai dari kiri dan bila masih ada ruang untuk konten selanjutnya akan di urutkan lagi di sebelahnya dengan mnggunakan properti float, tutorial sebelumnya sudah kita bahas untuk itu. Dalam hal ini kita akan mengatur bagian
<li>. Dalam code CSS kita akan membuat selector baru untuk elemen <li> kedalam id #menu seperti berikut :
#menu li {
float:left;
margin:0;
}
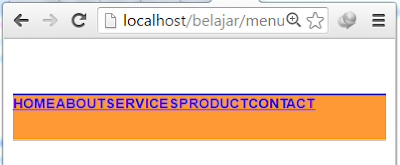
Dari gambar tersebut susunan unordered list tidak terdapat jarak antara unordered list yang satu dengan yang lainnya, untuk itu perlu kita atur lagi agar jarak antar unordered list terdapat jarak pemisah. Yang perlu diinget adalah, bahwa unordered list tersebut mengandung link, sehingga unordered list yang mengandung link
<a> tersebut kita atur jaraknya dengan menambahkan code CSS berikut :
#menu li a {
text-decoration:none;
display:block;
padding:0 20px;
line-height:40px;
color:#666;
}
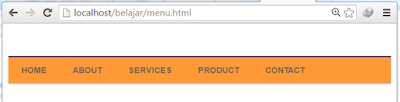
Selanjutnya kita akan mengatur warna dari menu tersebut menjadi warna biru, dan efek saat mouse mendekati menu tersebut diberikan background warna dan perubahan warna dari tulisan menu, berikut kode CSS :
#menu_wrapper li a {
color:blue;
}
#menu_wrapper li a:hover {
color:#fff;
background-color:#cca;
border-bottom:5px solid #444;
}
Selama ini tadi kita merubah kode css di luar dokumen HTML, karena code CSS dibuat di luar dokumen HTML dan memasukkan code CSS itu dengan metode Linked CSS, sehingga dengan demikian ketika ingin memakai code CSS tersebut diterapkan pada dokemn HTML yang lain tinggal memanggil saja dengan cara linked.
Demikianlah tutorial dasar membuat menu navigasi, dan semoga dari yang dasar ini bisa menjadikan pemahaman bagi para pemula dan sekaligus di kembangkan supaya menghasilkan menu yang indah.
Selamat belajar dan selamat berkarya, dan salam coding.
Thx
Sign up here with your email