CSS adalah suatu teknologi yang digunakan untuk memperindah tampilan suatu website baik warna maupun layout website. Ibarat kita akan membangun sebuah rumah, kita bisa menentukan seberapa luas lahan yang akan kita pakai baik bagian taman, bangunan, serta yang lain-lain. Dan bangunan itu akan diberi warna apa supaya rumah tersebut indah dan nyaman bagi pemilik rumah juga para tamu yang hadir.
Demikian juga dengan CSS, kita bisa membuat bidang yang akan dipakai untuk website itu seluas apa dan layoutnya kaya gimana. Tapi sebelum kita membuat desain dan layoutnya, kita harus tau dahulu aturan-aturan penulisan code CSS dan maksudnya itu kaya apa.
Bagi yang sudah terbiasa coding website, mungkin artikel ini sekedar bacaan mainan aja, tapi bagi yang masih dalam taraf belajar (newbie), kita akan pelajari CSS mulai dari NOL.
Baiklah tanpa basa-basi yang panjang lebar, langsung saja kita mulai belajar membuat coding. Oya dalam coding CSS selalu berkaitan dengan syntax-syntax HTML, maka pertama kali yang akan kita tulis disini adalah syntax HTML terlebih dahulu.
Hidup Itu Indah
Coding ini boleh di copy paste untuk langsung diterapkan, tapi jika ingin melemaskan otot jari-jari gapapa juga di ketik satu-persatu, he3... karena codingers itu harus mau berjuang menekan-nekan papan keyboard untuk menghasilkan karya pribadi yang bagus. Maka tunjukkan kemampuan kita. Pertama-tama buat susunan coding seperti dibawah ini.
Simpan coding dibawah ini dengan nama coding1.html, jika menggunakan webserver xampp/htdocs/ buat folder bernama belajar, sehingga susunan folder menjadi xampp/htdocs/belajar/coding.html.
<html>
<head>
<title>Belajar</title>
</head>
<body>
<h1> Coding Pertamaku</h1>
<p>Percayalah kalo kita belajar pasti akan menemukan kesulitan. dan kesulitan itulah <br>
bumbu-bumbu dapur yang akan bisa membuat kita berhasil jika kita mampu melewati kesulitan <br>
yang ada baik rintangan, ancaman, hambatan dan gangguan <b>(HTAG)</b>dari luar diri kita.<p>
</body>
</html>
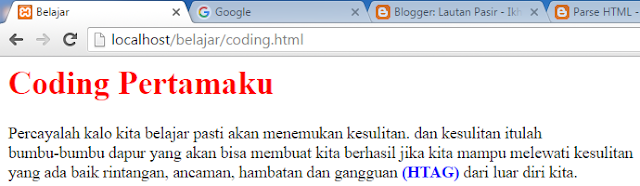
Dari coding diatas jika ditampilkan pada jendela browser panggil menggunakan perintah localhost/belajar/coding.html maka akan tampil seperti gambar berikut :
Dari halaman web yang muncul, kita akan mempercantik dengan memasukkan ke salon kecantikan....eeehh..eehhh... sory....koq kaya mo anter pacar aja....maksudnya kita akan percantik dengan kode CSS.
Perhatikan script coding.html diatas, sisipkan code berikut persis di bawah tag
<head>
<head>
<Style type="text/css">
h1{color:red}
b{color:blue}
p{color:black}
</style>
Dengan menambahkan code CSS sudah menunjukkan perubahan pada hasil, dimana dalam CSS terebut kita mengatur pewarnaan dari pada header/h1, paragraf/p, dan Bold/b. Sekarang marilah kita jelaskan pengertian code CSS yang baru saja di buat.
Ketentuan Dasar
Untuk membuat code CSS, harus diawali dengan menuliskan tag
<Style type="text/css"> dan diakhiri dengan </style>Sekarang saya berikan penjelasan perlahan-lahan, biar ga keselek...he3.
Pada contoh diatas dituliskan dengan
h1{color:red} -> Header/h diberi warna merah
b{color:blue} -> Teks Tebal/bold diberi warna biru
p{color:black} -> Teks paragraf/p diberi warna hitam
Penulisan syntax diatas tersebut di kenal sebagai Style Rule atau peraturan/perintah css, yang terdiri dari dua elemen dasar yaitu "selector" dan "declaration".
"selector" biasanya adalah tag-tag HTML dalam hal ini h1,b,dan p yang akan diatur, dan masih banyak lagi tag-tag html yang laen (Daftar referensi tag html), sedang "declaration" merupakan perintah/nilai css yang menunjukkan type yang akan diperlakukan pada selector.
Selector juga bisa dikelompokkan yang gunanya untuk menyingkat code supaya script tidak terlalu banyak, dimana kelompok selektor tersebut akan memiliki type atau properti yang sama, dan menyebutkan selector satu dengan selector yang lain (antar selector) di pisahkan dengan tanda koma , sebagai tanda kelompok selector. seperti contoh berikut :
H1,H2,H3 {color:red}.
Hal ini untuk mengatur properti dari tag H1,H2,H3 akan diberikan warna yang sama yaitu merah.
Declaration biasanya ditandai dengan kurung kurawal buka { dan kurung kurawal tutup }, dimana diantara kurung kurawal tersebut jika terdapat perintah yang berbeda harus dipisahkan dengan tanda titik koma ; misal :
b {color:blue; text-decoration : underline; font-family:Arial}
bersambung
Sign up here with your email