Dalam bootstrap , sudah di sediakan class untuk membuat menu navigasi, bahkan responsive tentunya. Berikut cara membuat nya. Untuk mulai tutorial ini yang perlu disediakan adalah :
- Framework bootstrap
- File php/html
- Library jquery
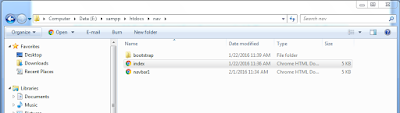
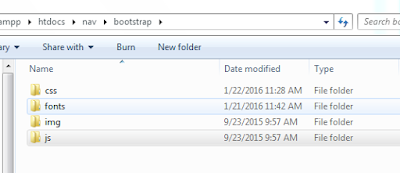
Pastikan didalam folder bootstrap ada folder seperti susunan berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Navbar</title>
<!-- Bootstrap -->
<!--<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">-->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Kalau diperhatikan syntax diatas, tujuannya adalah untuk menghubungkan dengan library bootsrap dengan cara menuliskan <link .... > diantara tag <head>....</head>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
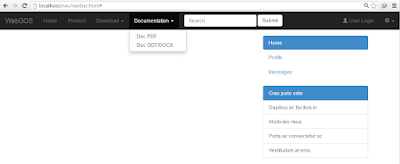
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WebGOS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Download <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ebook</a></li>
<li><a href="#">Software</a></li>
<li><a href="#">Video Tutorial</a></li>
<li class="divider"></li>
<li><a href="#">Article</a></li>
<li class="divider"></li>
<li><a href="#">About</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Documentation <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Doc PDF</a></li>
<li><a href="#">Doc ODT/DOCX</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> User Login</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-cog"></span> <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Profile</a></li>
<li><a href="#">Akun</a></li>
<li><a href="#">About</a></li>
<li class="divider"></li>
<li><a href="#">Logout</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="bootstrap/jquery/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap/js/bootstrap.min.js"></script>
Sehingga code selengkapnya bisa dilihat seperti berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Navbar</title>
<!-- Bootstrap -->
<!--<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">-->
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">WebGOS</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Download <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ebook</a></li>
<li><a href="#">Software</a></li>
<li><a href="#">Video Tutorial</a></li>
<li class="divider"></li>
<li><a href="#">Article</a></li>
<li class="divider"></li>
<li><a href="#">About</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Documentation <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Doc PDF</a></li>
<li><a href="#">Doc ODT/DOCX</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> User Login</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><span class="glyphicon glyphicon-cog"></span> <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Profile</a></li>
<li><a href="#">Akun</a></li>
<li><a href="#">About</a></li>
<li class="divider"></li>
<li><a href="#">Logout</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="bootstrap/jquery/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Sign up here with your email