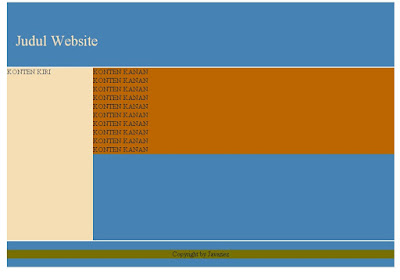
Dalam gambar diatas, layout halaman website akan di atur seperti itu, dan yang paling penting untuk diperhatikan adalah mengenai ukuran dari bidang yang akan digunakan. Kita asumsikan bahwa para pengunjung memiliki layar komputer minimal standard pabrik, sehingga dalam desain layout aspek ini juga harus dipertimbangkan.
Adapun ukuran layout menganut seperti ukuran pada gambar berikut :
Maka pertama kali yang harus kita buat dahulu adalah kode skrip CSS terlebih dahulu diluar dokumen HTML dengan membuat beberapa selektor untuk bagian judul website (header), bagian samping (sidebar) yang akan ditempakan menu, bgian isi (konten) sebagi isi utama dari berita-berita, dan slektor bagian footer. Kode selengkapnya seperti berikut :
#konten
{
width: 1000px;
height: 1050px;
margin: auto;
border:1px solid gray;
}
#header
{
width: 1000px;
height: 200px;
background-color:#366D6D;
float: left;
}
#menu
{
width: 200px;
height: 800px;
background-color:#FF8F20;
float: left;
}
#isi
{
height:800px;
background-color:#FFC;
width: 800px;
float: left;
}
#footer
{
height: 50px;
width: 1000px;
background-color:#00C;
float: left;
}
Simpan skrip css tersebut misalkan "style.css", dan disimpan di dalam folder yang sama dengan dokumen HTML.
Selanjutnya buat dokumen HTML dengan nama file layoutku.html dan kode script seperti berikut :
<html>
<head>
<title>Latihan Layout</title>
<link href=”style.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
<div id=”konten”>
<div id=”header”></div>
<div id=”menu”></div>
<div id=”isi”></div>
<div id=”footer”></div>
</div>
</body>
</html>
Setelah layout terbentuk coba dilihat melalui browser.
Pada kode CSS diatas ada properti float : left, itu artinya bahwa elemen tersebut akan di letakkan secara otomatis di sebelah kiri elemen sebelumnya jika lebar elemen sebelumnya tersebut masih ada ruang yang cukup untuk di tempati elemen sesudahnya. Jika ruang pada elemen sebelumnya tidak memiliki lebar yang sesuai dengan elemen yang sesudahnya, maka elemen yang sesudahnya tersebut akan secara otomatis menempati ruang di bawahnya dan letaknya sesuai value dari float yaitu left.
Untuk membuktikan coba dari CSS diatas lebar untuk elemen dengan id #menu (width) value diganti angka yang lebih besar misal 300px, maka akan mengakibatkan elemen dengan id #isi akan turun ke bawah, karena ruang yang tersedia setelah elemen id #menu tinggal tersisa 700px. (dari lebar elemen #konten - lebar elemen #menu, yaitu 1000px - 300px = 700px, sedangkan lebar elemen #isi = 800px).
Demikian Tutorial CSS untuk membuat layout secara garis besarnya, dan ini merupakan masih bersifat dasar. Untuk lebih memahami bagaimana membuat layout secara detail harus diperlukan banyak latihan-latihan dan juga literartur yang cukup, dan sudah saya berikan tautannya di post ebook gratis. Selamat Belajar dan Selamat Berkarya, Salam Coding.
Thx
Sign up here with your email