Empat pseudo classes tersebut adalah :
- link : menandai tautan (link) yang belum pernah di kunjungi.
- visited : link yang sudah pernah dikunjungi.
- active : link ketika di klik.
- hover : link ketika mouse cursor berada diatasnya.
Sekarang kita coba pseudo classes yang akan ditambahkan pada selector p seperti pada script berikut :
Penerapan pseudo calsses selengkapnya seperti contoh script berikut, dah lihat hasilnya setelah dipanggil melalui browser stelah cursor diletakkan diatas teks paragraf, tetapi efek pseudo classes ini tidak berdampak pada browser internet explorer :
Untuk contoh berikutnya, kita akan membuat sebuah link pada dokumen tersebut yang ditandai dengan code berikut :
Pada tanda pagar # bisa kita arahkan ke link misal href=http://www.google.com untuk mengarahkan link ke www.google.com, atau bisa mengarahkankan ke situs yang laen.
Berikut ini akan kita tambahkan atribut-atribut dan pengaturan properti link yang laen diantaranya untuk - visited, -active, hover.
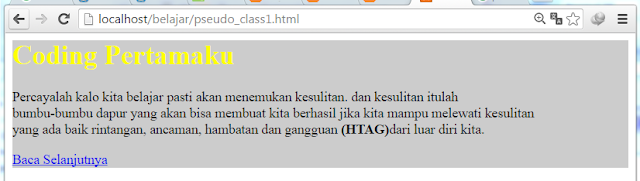
Setelah di panggil melalui browser, amati perubahan-perubahan yang terjadi.
Demikian Tutorial mengenai pseudo classes, dan jika ada yang masih di diskusikan silahkan isi pada bagian komentar.
Terima kasih dan selamat belajar.
- link : menandai tautan (link) yang belum pernah di kunjungi.
- visited : link yang sudah pernah dikunjungi.
- active : link ketika di klik.
- hover : link ketika mouse cursor berada diatasnya.
Sekarang kita coba pseudo classes yang akan ditambahkan pada selector p seperti pada script berikut :
#top p:hover {color:blue; font-weight:bold}Penerapan pseudo calsses selengkapnya seperti contoh script berikut, dah lihat hasilnya setelah dipanggil melalui browser stelah cursor diletakkan diatas teks paragraf, tetapi efek pseudo classes ini tidak berdampak pada browser internet explorer :
<html>
<head>
<title>Belajar</title>
<style>
/* mengatur warna background */
#top {background-color:#ccc;
padding : 1 em;}
/* mengatur warna pada heading h1 dan paragraf p */
#top h1 {color:#ff0;}
#top p:hover {color:blue;font-weight:bold;}
</style>
</head>
<body>
<div id="top">
<h1>Coding Pertamaku</h1>
<p>Percayalah kalo kita belajar pasti akan menemukan kesulitan. dan kesulitan itulah <br>
bumbu-bumbu dapur yang akan bisa membuat kita berhasil jika kita mampu melewati kesulitan <br>
yang ada baik rintangan, ancaman, hambatan dan gangguan <b>(HTAG)</b>dari luar diri kita.<p>
</div>
</body>
</html>
Untuk contoh berikutnya, kita akan membuat sebuah link pada dokumen tersebut yang ditandai dengan code berikut :
<a href=#> Baca Selanjutnya</a>
<html>
<head>
<title>Belajar</title>
<style>
/* mengatur warna background */
#top {background-color:#ccc;
padding : 1 em;}
/* mengatur warna pada heading h1 dan paragraf p */
#top h1 {color:#ff0;}
#top p:hover {color:blue;font-weight:bold;}
</style>
</head>
<body>
<div id="top">
<h1>Coding Pertamaku</h1>
<p>Percayalah kalo kita belajar pasti akan menemukan kesulitan. dan kesulitan itulah <br>
bumbu-bumbu dapur yang akan bisa membuat kita berhasil jika kita mampu melewati kesulitan <br>
yang ada baik rintangan, ancaman, hambatan dan gangguan <b>(HTAG)</b>dari luar diri kita.<p>
<a href=#> Baca Selanjutnya</a>
</div>
</body>
</html>
Pada tanda pagar # bisa kita arahkan ke link misal href=http://www.google.com untuk mengarahkan link ke www.google.com, atau bisa mengarahkankan ke situs yang laen.
Berikut ini akan kita tambahkan atribut-atribut dan pengaturan properti link yang laen diantaranya untuk - visited, -active, hover.
<html>
<head>
<title>Belajar</title>
<style>
/* mengatur warna background */
#top {background-color:#ccc;
padding : 1 em;}
/* mengatur warna pada heading h1 dan paragraf p */
#top h1 {color:#ff0;}
#top p:hover {color:blue;font-weight:bold;}
a:link{color :blue}
a:visited{color:purple}
a:active{color:red}
a:hover{text-decoration:none;
color:green;
background-color:yellow}
</style>
</head>
<body>
<div id="top">
<h1>Coding Pertamaku</h1>
<p>Percayalah kalo kita belajar pasti akan menemukan kesulitan. dan kesulitan itulah <br>
bumbu-bumbu dapur yang akan bisa membuat kita berhasil jika kita mampu melewati kesulitan <br>
yang ada baik rintangan, ancaman, hambatan dan gangguan <b>(HTAG)</b>dari luar diri kita.<p>
<a href="http://www.google.com"> Baca Selanjutnya</a>
</div>
</body>
</html>
Setelah di panggil melalui browser, amati perubahan-perubahan yang terjadi.
Demikian Tutorial mengenai pseudo classes, dan jika ada yang masih di diskusikan silahkan isi pada bagian komentar.
Terima kasih dan selamat belajar.
Sign up here with your email


3 komentar
Write komentarmalih kepingin belajar rek
ReplyOkay...mari belajar bareng-bareng...insyaAllah jika mengikuti dari awal pasti bisa koq...asal ada niatan. mumpung belum banyak post, jadi ga bingung akan mulai dari mana
ReplyBelajar CSS sklian HTML...silahkan baca tutorial CSS mulai awal post
Reply